안녕하세요. 조스터 입니다.
티스토리 블로그의 대표 이미지가 글 목록에서 짤려서 보이는 경험을 해 보신 적 있으실텐데요. 그럴때 썸네일이 정사각형으로 보이는 방법을 함께 알아보려 합니다.
메인 화면 썸네일 정사각형으로 변경하는 방법
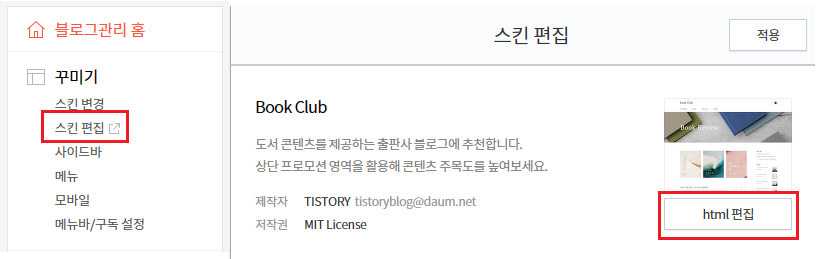
블로그 관리 홈에서 스킨 편집으로 들어가 html 편집을 실행 해 볼게요.

html 코드에서 ctrl + F 를 눌러 "thumbnail"을 검색해 주세요.
400번대에 <s_article_rep_thumbnail>이 보이고 그 밑에 <img src="//i1.daumcdn.net/tyumb/c230x300....> 이 보일거에요.
c230x300을 200x200 또는 300x300으로 바꿔주세요.

상단의 적용을 누르면 썸네일 정사각형 만들기 완성!

티스토리에 들어가 보니 메인 글 썸네일이 정사각형으로 잘 반영 되어 있습니다.

관련 글 썸네일 정사각형으로 변경하는 방법
html 코드에서 ctrl + F 를 눌러 "related_rep_thumbnail"을 검색해 주세요.
475번에 <s_article_related_rep_thumbnail>이 보이고 그 밑에 <img src="//i1.daumcdn.net/thumb/c176x120/.....>이 보입니다. c176x120을 c150x150으로 바꿔주세요.

상단의 적용을 눌러 반영 해 주고 티스토리로 돌아가 보니 관련글 썸네일도 정사각형으로 바뀌었네요.

썸네일 크기 변경 하는 방법
티스토리에서 썸네일 크기를 조정할 수도 있어요. 스킨편집에서 css로 들어가 볼게요.

css 코드에서 ctrl + F를 눌러 "126"을 검색 해 줍니다. 2586쯤 있는 126을 사이즈 업 해서 150으로 반영해 주었어요.

상단의 적용을 눌러주면 썸네일 사이즈 업 완료!
썸네일을 정사각형으로 변경한 후
메인글과 관련글의 썸네일을 정사각형으로 변경했더니 훨씬 보기 좋아졌네요.
혹시 썸네일을 정사각형으로 바꾸고 싶어 고민이신 분들이 계신다면 이 포스팅으로 해결이 되셨으면 좋겠습니다.
이제 글쓰기에 집중해야겠어요!

'블로그' 카테고리의 다른 글
| [1월 5주차] 블로그 주간 운영 일지 (0) | 2024.02.03 |
|---|---|
| 티스토리 블로그 방문자 통계 확인 하는 방법 (1) | 2024.01.16 |
| 티스토리 수익형 블로그 세팅하기 (0) | 2024.01.16 |


